这两天体验了一下Github去年推出的持续集成服务-Github Actions,以下是我的记录。
步骤
1. 申请Github Actions的使用权限。
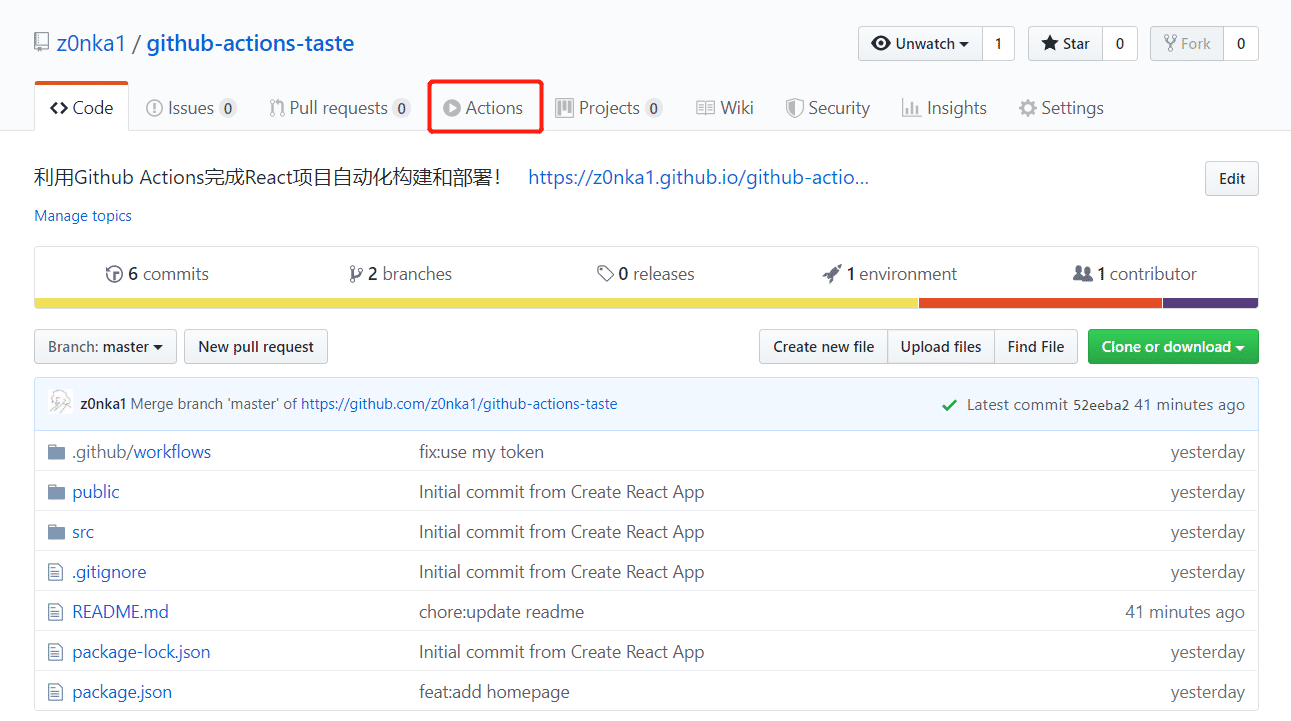
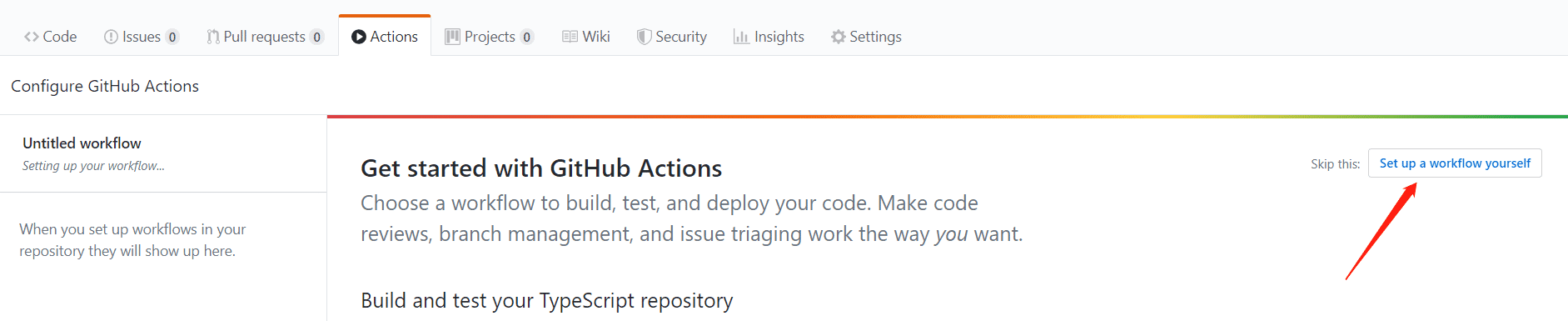
Github Actions目前还处在beta阶段,要使用需要到这里申请。申请通过后,你的仓库菜单会出现Actions一栏:

2. 生成密钥并存储到项目。
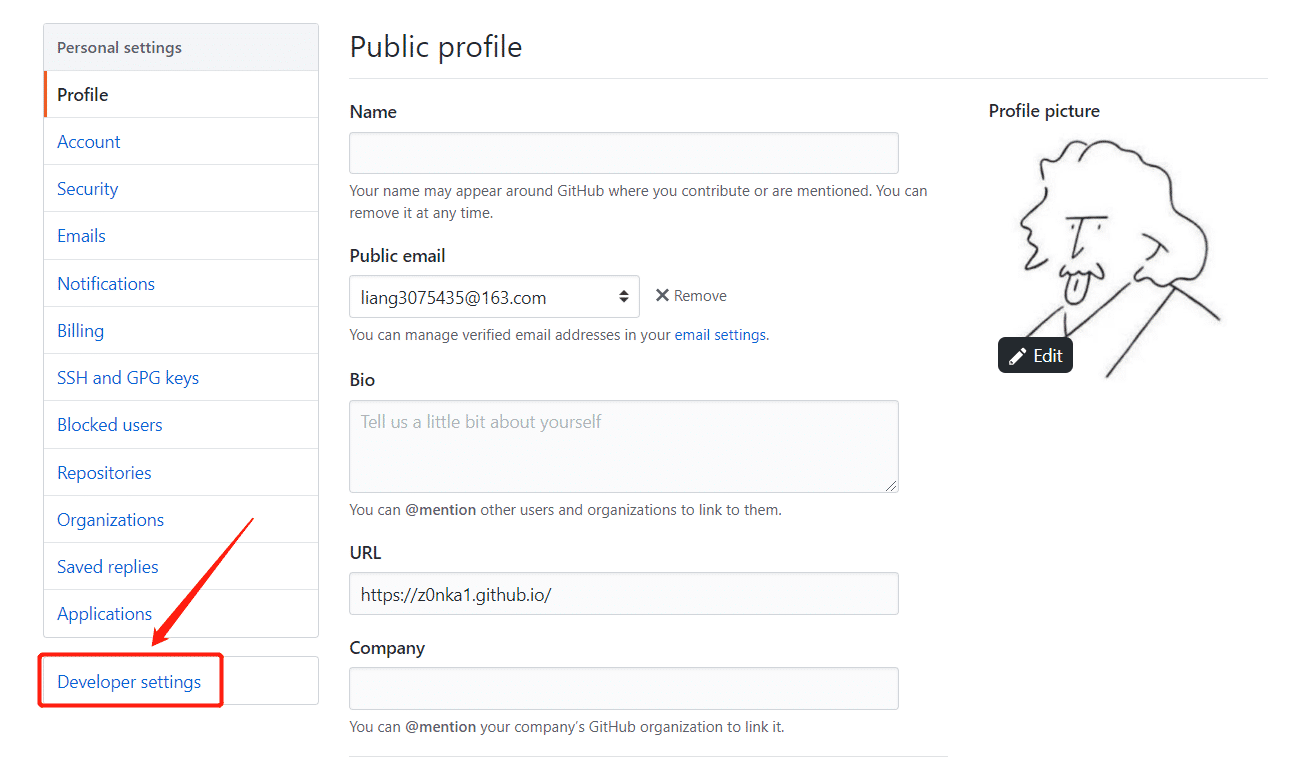
你需要到这里去生成一个密钥:

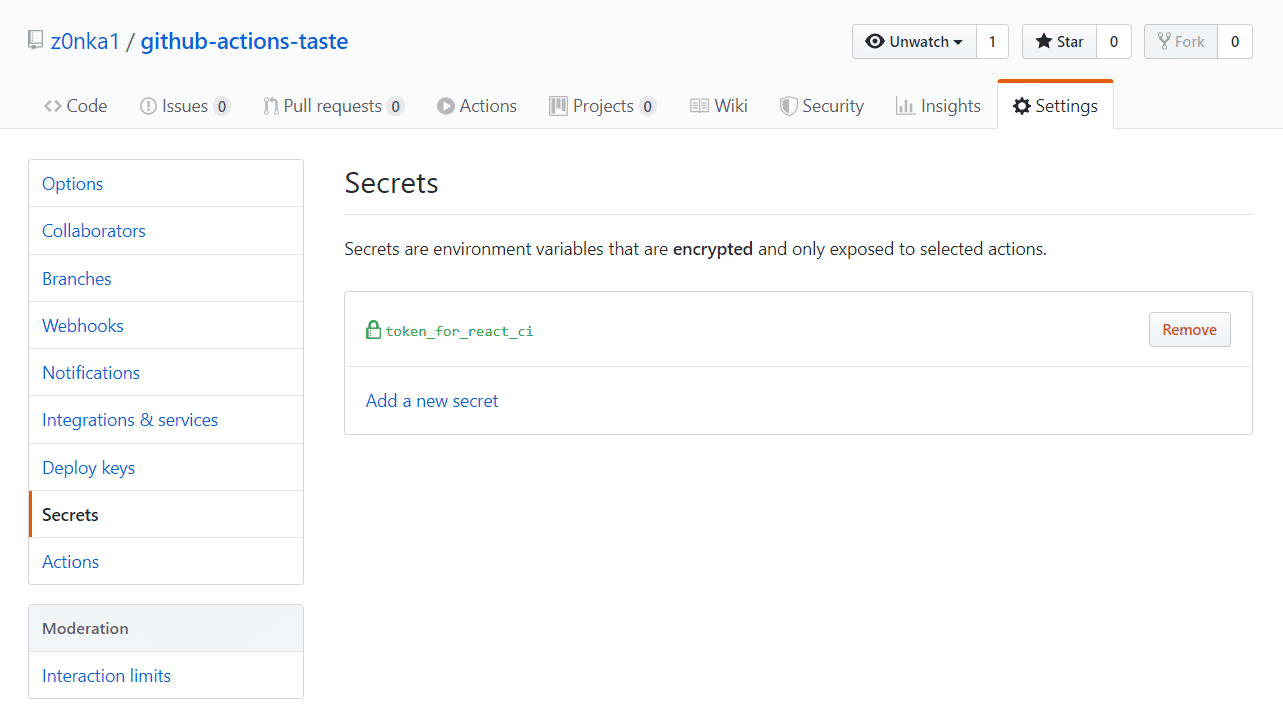
然后,到项目的这里:

把刚才生成的密钥存起来。 这里需要注意,密钥的名字跟生成时候填写的要一致。
3. 配置工作流
然后,从这里进去,配置你的工作流:

这里的配置字段非常多,具体可以查阅官方文档。
下面是我的配置:
name: GitHub Actions Build and Deploy Demo
on:
push:
branches:
- master
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@master
- name: Build and Deploy
uses: JamesIves/github-pages-deploy-action@master
env:
ACCESS_TOKEN: $
BRANCH: gh-pages
FOLDER: build
BUILD_SCRIPT: npm install && npm run build
解释一下上面的配置:
- name是这个workflow的名字。
- on表示触发条件。这里是当push到master分支的时候触发。
- 然后有一个job,运行在
ubuntu-latest虚拟机环境。该job有两个step:第一个step使用的action是actions/checkout@master;第二个step使用的action是JamesIves/github-pages-deploy-action@master,这个step需要四个环境变量。这里需要注意,ACCESS_TOKEN的密钥名字要跟你在步骤2存储到项目的一致,这里我的密钥名字是token_for_react_ci。
4. 配置homepage
在你本地项目的package.json加一个字段:homepage,字段值会成为该项目的预览地址。比如我的是https://z0nka1.github.io/github-actions-taste,记得要把用户名替换成你自己的Github用户名。
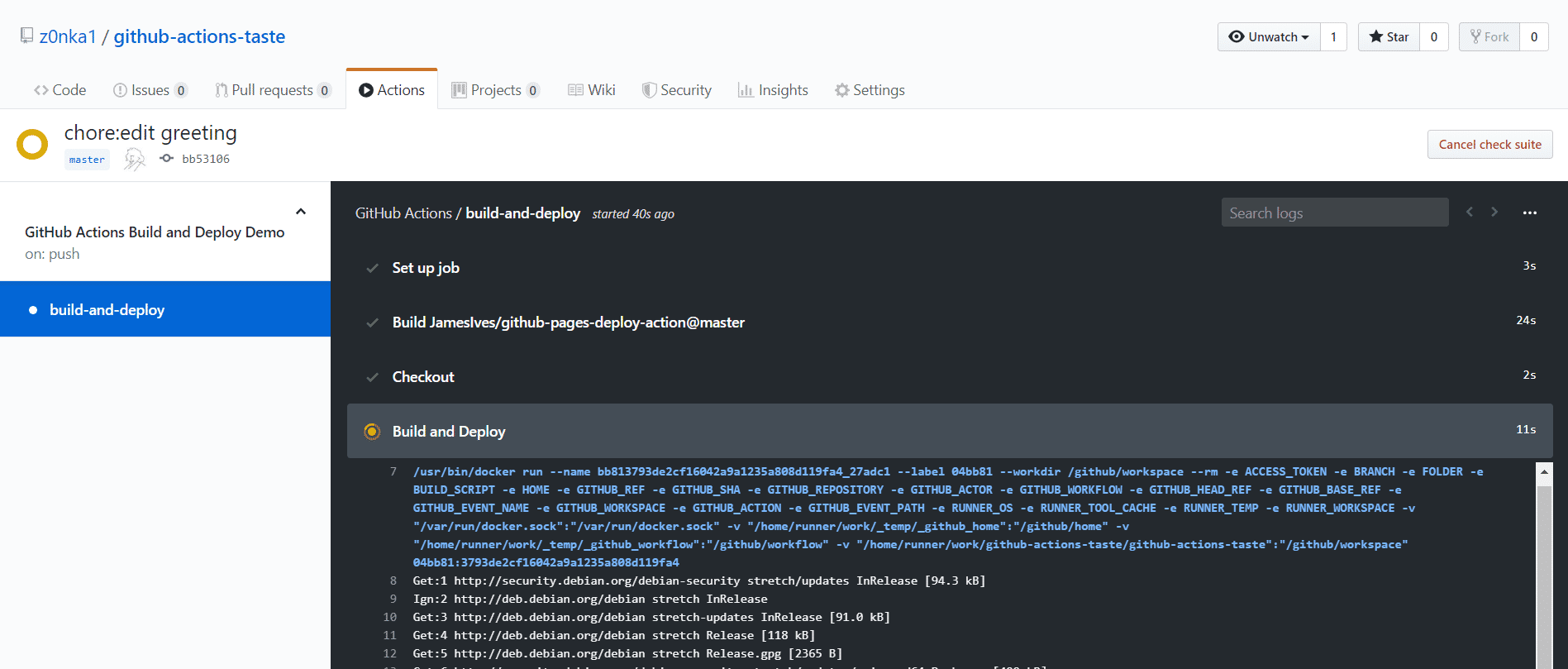
然后把该项目推送到Github远程仓库,这时在项目的Actions菜单下可以看到正在运行刚才配置的workflow:

等运行完毕,打开刚才配置的homepage:https://z0nka1.github.io/github-actions-taste,可以看到已经部署好了: